
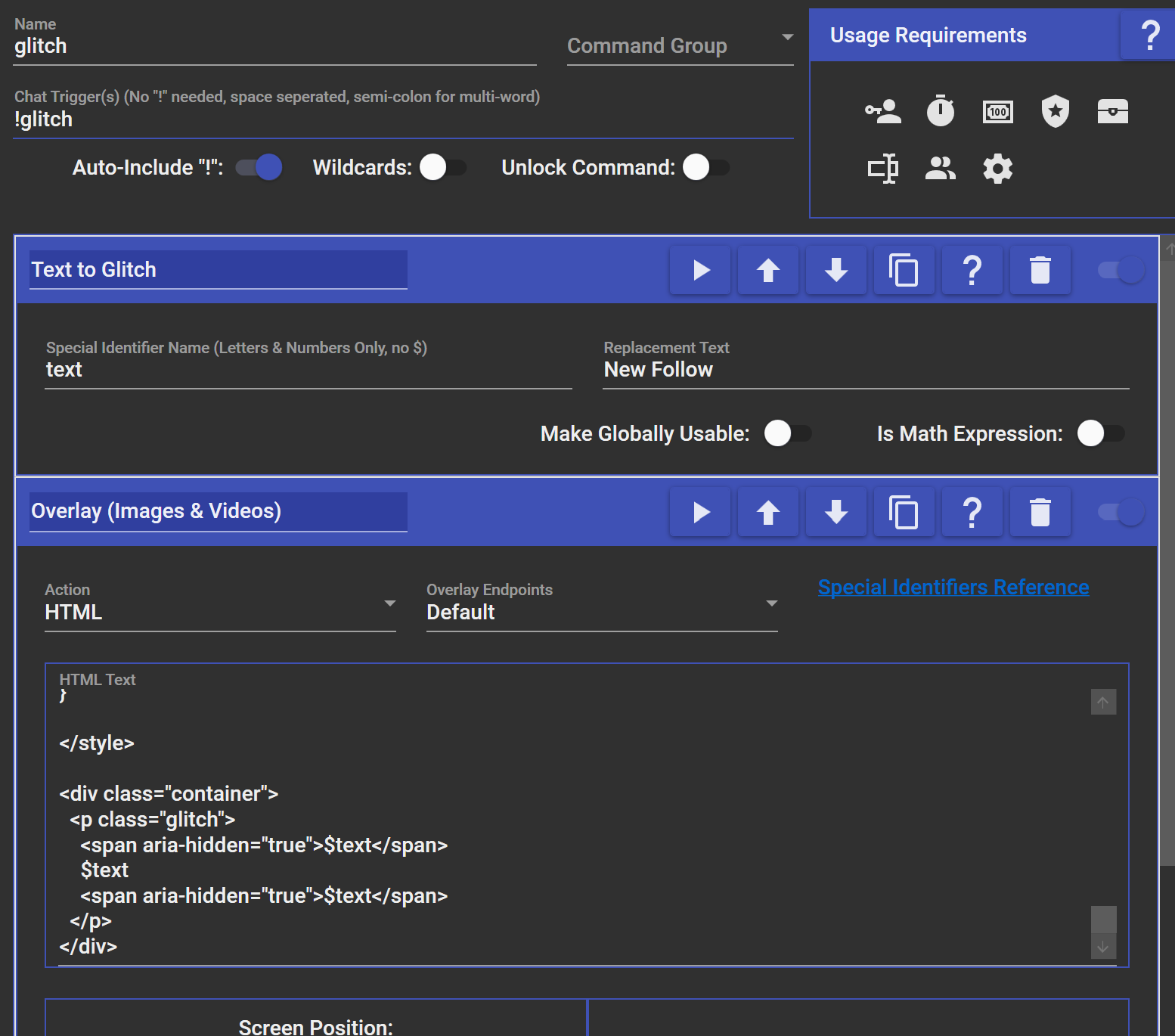
Hier also ein kleiner Snippet, wie wir glitched text als Alert einbinden können. Wie schon bei dem Regenbogentext steueren wir dieses über das Overlay-Modul mit der Action HTML. Man kann für schnellere Bearbeitung natürlich dann auch mit Special Identifier arbeiten, aber wer etwas HTML/CSS lesen kann wird schnell feststellen, dass das nicht mal groß nötig ist. $text kann man mit allem Möglichen austauschen.

<style>
body {
background: black;
color: white;
width: 700px;
height: 500px;
display: flex;
justify-content: center;
align-items: center;
}
.container {
text-align: center;
}
.glitch {
font-size: 5rem; /*steuert die Größe, SI möglich */
font-weight: bold;
text-transform: uppercase;
position: relative;
text-shadow: 0.05em 0 0 #00fffc, -0.03em -0.04em 0 #fc00ff,
0.025em 0.04em 0 #fffc00;
animation: glitch 725ms infinite;
}
.glitch span {
position: absolute;
top: 0;
left: 0;
}
.glitch span:first-child {
animation: glitch 500ms infinite;
clip-path: polygon(0 0, 100% 0, 100% 35%, 0 35%);
transform: translate(-0.04em, -0.03em);
opacity: 0.75;
}
.glitch span:last-child {
animation: glitch 375ms infinite;
clip-path: polygon(0 65%, 100% 65%, 100% 100%, 0 100%);
transform: translate(0.04em, 0.03em);
opacity: 0.75;
}
@keyframes glitch {
0% {
text-shadow: 0.05em 0 0 #00fffc, -0.03em -0.04em 0 #fc00ff,
0.025em 0.04em 0 #fffc00;
}
15% {
text-shadow: 0.05em 0 0 #00fffc, -0.03em -0.04em 0 #fc00ff,
0.025em 0.04em 0 #fffc00;
}
16% {
text-shadow: -0.05em -0.025em 0 #00fffc, 0.025em 0.035em 0 #fc00ff,
-0.05em -0.05em 0 #fffc00;
}
49% {
text-shadow: -0.05em -0.025em 0 #00fffc, 0.025em 0.035em 0 #fc00ff,
-0.05em -0.05em 0 #fffc00;
}
50% {
text-shadow: 0.05em 0.035em 0 #00fffc, 0.03em 0 0 #fc00ff,
0 -0.04em 0 #fffc00;
}
99% {
text-shadow: 0.05em 0.035em 0 #00fffc, 0.03em 0 0 #fc00ff,
0 -0.04em 0 #fffc00;
}
100% {
text-shadow: -0.05em 0 0 #00fffc, -0.025em -0.04em 0 #fc00ff,
-0.04em -0.025em 0 #fffc00;
}
}
</style>
<div class="container">
<p class="glitch">
<span aria-hidden="true">$text</span>
$text
<span aria-hidden="true">$text</span>
</p>
</div>

Comments
No comments yet. Be the first to react!