Sesto articolo tratto dal progetto Web design for the planet, come ottimizzare i font per realizzare siti web in modo eco-sostenibile.

Il testo originale si trova qui: https://www.webdesignfortheplanet.com/comment-optimiser-police-de-caracteres/
Un grazie a Nathalie per il suo lavoro.
Tutti gli articoli del progetto Web design for the planet sono distribuiti con licenza Creative Commons BY-NC-SA 4.0
BUONA LETTURA!
Continuo questa serie sugli elementi dell'UI (interfaccia utente) con l'ottimizzazione dei font che può anche fare la differenza nell'impronta di carbonio di un sito web.
Ecco l'elenco degli altri articoli della serie sugli elementi dell'interfaccia utente:
Quelles couleurs choisir pour un site web écolo ?
L’empreinte carbone des images sur le web
5 modi per ridurre il peso delle immagini
Esistono due tipi di font:
- I font standard sono quelli installati di default con il sistema operativo
- I font speciali che non sono installati di default sui nostri dispositivi
I font standard: da preferire
Quando abbiamo come obiettivo quello di progettare in modo eco-sostenibile un sito web per limitare la sua impronta di carbonio, la regola per quanto riguarda la scelta dei font è chiara e netta: è necessario utilizzare font standard .
Il loro grande vantaggio deriva dal fatto che, poiché sono già installati sul dispositivo dell'utente, non è necessario scaricare nuovi file per visualizzare il contenuto di una pagina. E il fatto che non vengano trasferiti dei dati non solo riduce il numero di comunicazioni con il server, ma abbrevia anche il tempo di caricamento della pagina.

I font speciali: da ottimizzare
Sebbene i caratteri predefiniti siano molto belli, potremmo voler utilizzare un carattere più originale. Soprattutto per i problemi di immagine del marchio, al fine di creare un'identità facilmente riconoscibile, per esempio grazie ad un carattere tipografico fuori dal comune.
Anche se non è la scelta più ecologica, non per questo dovremo privarcene. Non si tratta di creare una “dittatura” del web dove tutti i siti hanno lo stesso aspetto. Invece, possiamo applicare alcune buone pratiche in modo che le conseguenze di questa scelta siano un po’ meno dannose per il pianeta.
Utilizzare con giudizio
Solo per i titoli, ad esempio, o nel menu del sito. Mantenendo il carattere predefinito per la maggior parte dei contenuti, garantiamo una buona leggibilità e riduciamo l'impronta di carbonio associata ai caratteri.
Limitare il numero di varianti
Ogni font offre una serie di varianti (standard, light, semi-grassetto, grassetto, nero ...) e ogni variazione è un nuovo file da caricare. Possiamo determinare in anticipo di quali varianti avremo bisogno (provando ad applicare anche qui il metodo di Marie Kondo ) per limitare il numero di file da caricare.
Rimuovere i caratteri non necessari
Un font può incorporare un numero maggiore o minore di caratteri a seconda del numero di lingue supportate. Se non si dispone dell'utilizzo di tutte le lingue, è possibile rimuovere dai file un certo numero di caratteri utilizzati solo in determinati alfabeti e ridurne così notevolmente le dimensioni.
- Identificazione del numero di lingue supportate dal font
Dopo aver scelto e scaricato un font da Dafont.com, inviare il file .otf a FontDrop per scoprire il numero di lingue supportate da questo font (qui 69 lingue).

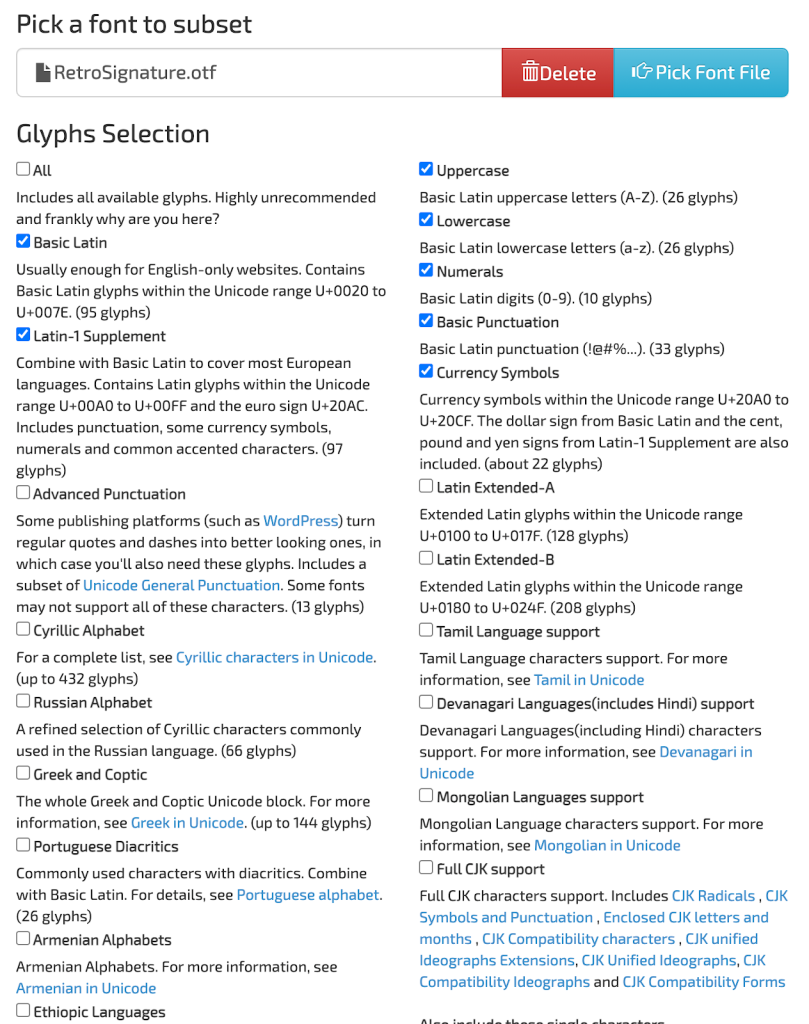
- Selezionare i caratteri e gli alfabeti di cui hai bisogno
Utilizzando lo strumento gratuito di Everything Fonts , seleziona solo i caratteri e gli alfabeti che desideri conservare e quindi carica di nuovo il file, senza fronzoli.

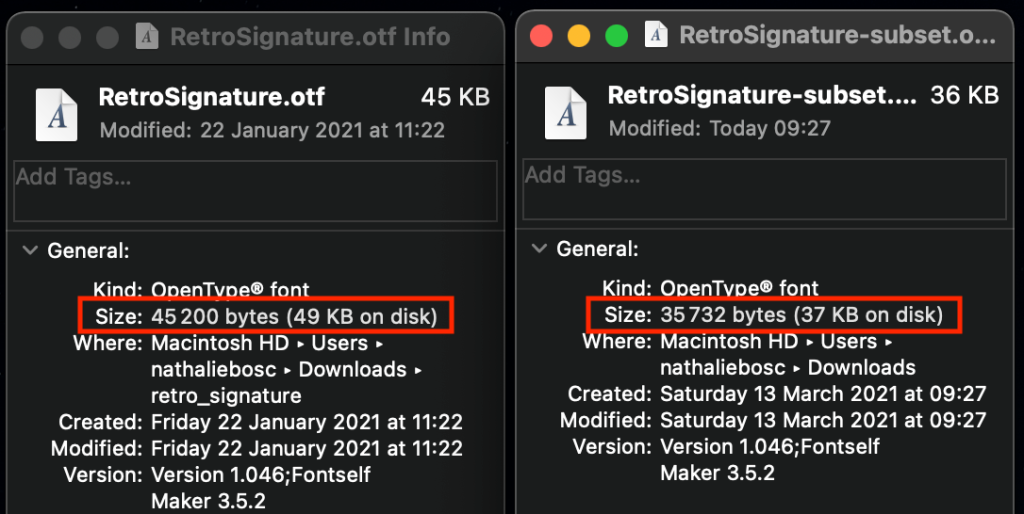
3. Confronta la riduzione delle dimensioni e congratulati con te stesso!
Ultimo passaggio e non meno importante: confronta le dimensioni dei 2 file! In questo esempio, la dimensione è stata ridotta del 25%.

Comprimere nel formato WOFF2
Esistono diversi formati di font (WOFF, TTF, OTF i più comuni) ed è molto facile convertire i file in WOFF2, un formato compresso che ha il vantaggio di ridurre la dimensione del carattere di circa il 30%. Ho provato con un font .ttf scaricato da Dafont.com. Passando al formato .woff2 direttamente su CloudConvert, ho ottenuto una riduzione del 45% rispetto alle dimensioni originali.
Se sei a conoscenza di altri suggerimenti sui font, sentiti libero di condividerli nei commenti, aggiornerò l'articolo.

Comments
No comments yet. Be the first to react!