
Después de haber estado usando la maravillosa plataforma de blogs Write.freely durante un par de semanas ahora, finalmente me encontré con una bonita página de documentación (idioma francés). Desearía haberlo visto antes, ya que no encontré mucha información de la que aprender cuando empecé.
La Guía fué preparada por Ange, y tenía como objeto ayudar a las personas interesadas en utilizar la instancia write.freely en TeDomum.net -- que ha sido el hogar de toda mi escritura en blogs hasta ahora.
Dado que no hay mucha documentación, me pareció útil y un proyecto interesante tomar Ange's Guide y preparar una traducción al inglés, publicarla en mi blog y difundir la palabra.
Ahora, de la traducción Inglesa, hizo esta version en Español.
- Publicado originalmente por @angedestenebres - @angedestenebres@mastodon.tedomum.net en Mastodon.
-
Original publicado en la Wiki Documentación a TeDomum
-
El HTML crudo fué copiado de la fuente arriba; luego paginado pacientemente para el consumo humano y limpiado. La mayoría de las etiquetas html fueron eliminadas, reemplazadas por equivalentes MarkDown; mucho más agradable de usar!
-
Realmente hé disfrutado descubriendo la simplicidad y el poder de MarkDown - y aprendido mucho con el maravilloso, Guia Tutorial interactivo ahí.
-
Un proyecto interesante, sumergirse en esto y ver el código complejo generado por la Wiki para una página típica.
General :
Write Freely le permite crear blogs conectados al Fediverso. Su interfaz és bastante simple, pero permite utilizar HTML y Markdown para el diseño de página, formato, inserción de imágenes, etc.
Registrarse en el servicio:
El registro para el servicio se realiza de forma muy sencilla rellenando el formulario de suscripción en la página principal de la instancia de Writefreely.
Tenga en cuenta que no es necesário registrarse para ver y leer un blog.
Usando Write.freely :
En primer lugar, debe iniciar sesión a través de la página principal de la instancia write.freely.
Nota del editor: ¿Registrarse en otras instancias?
También puede registrarse en cualquiera de las instancias permitiendo nuevas cuentas! También hay listas en: The-Federation.info y Fediverse Network
Interfaz de usuario y controles :

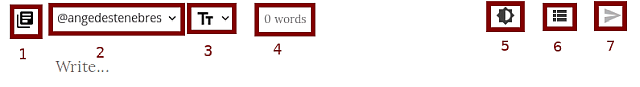
Al pasar el cursor sobre la barra de menús superior, donde algunos botones ya están visibles, los botones de otras funciones se muestran. Es con esta barra de menús que usted será capaz de navegar entre las diferentes páginas :

- El botón
1le permite ir a la página que le permite ver o personalizar su blog. - El botón
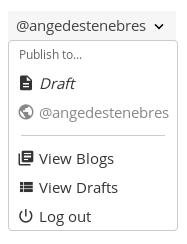
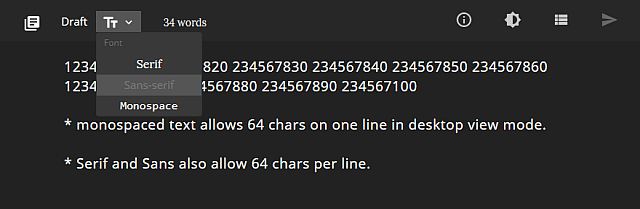
2es un menú desplegable:

Las dos primeras opciones le permiten elegir si desea Publicar su artículo (haciéndolo visible en todo el mundo) o si desea mantenerlo como un Draft (provisional, no visible, para su posterior edición, etc.).
Tenga en cuenta que si desea obtener una vista previa del artículo antes de publicarlo, la elección de draft es recommended.
El View Blogs (veer blogs) tiene la misma función que el botón 1 descrito anteriormente y la opción View Drafts (ver borradores) hace lo mismo que el botón 6.
Por último, la opción Log Out le permite cerrar sesión en su cuenta.
El botón 3 le permite elegir otra fuente.

El contador 4 le permite ver el número de palabras contenidas en el artículo que se está escribiendo.
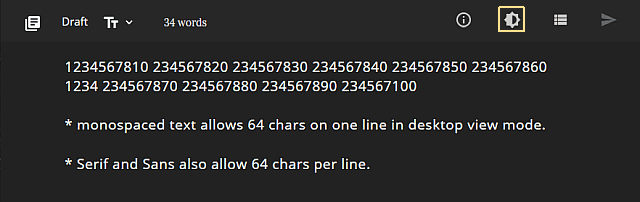
El botón 5 le permite cambiar el editor a Dark Mode / Modo Oscuro :

(nota del editor: mi modo preferido, ya que es mucho más fácil para los ojos para largas sesiones de edición)
-
El botón
6le permite ver los borradores que ha guardado anteriormente. -
El botón
7permite que el artículo sea publicado (que se está visificando y en vivo en la web).
Escribir un artículo :
Qué códigos de formato utilizar:
Es posible utilizar etiquetas de marcado HTML o las más simples y fáciles MarkDown; o hacer una mezcla de ambos tipos.
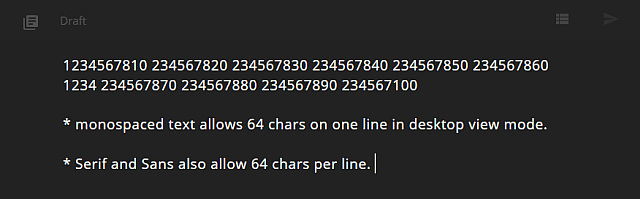
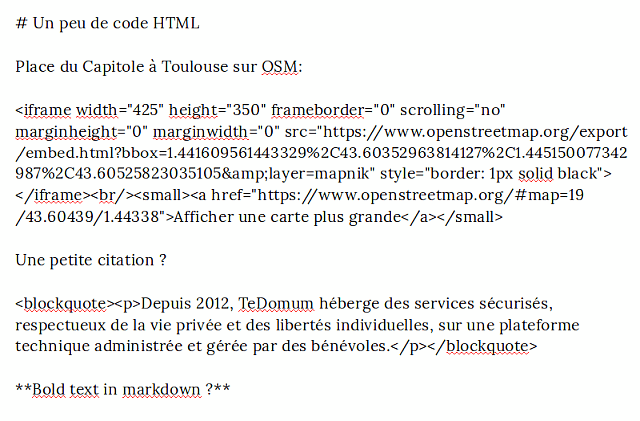
- Una mezcla de etiquetas de marcado HTML y MarkDown en la ventana del editor:

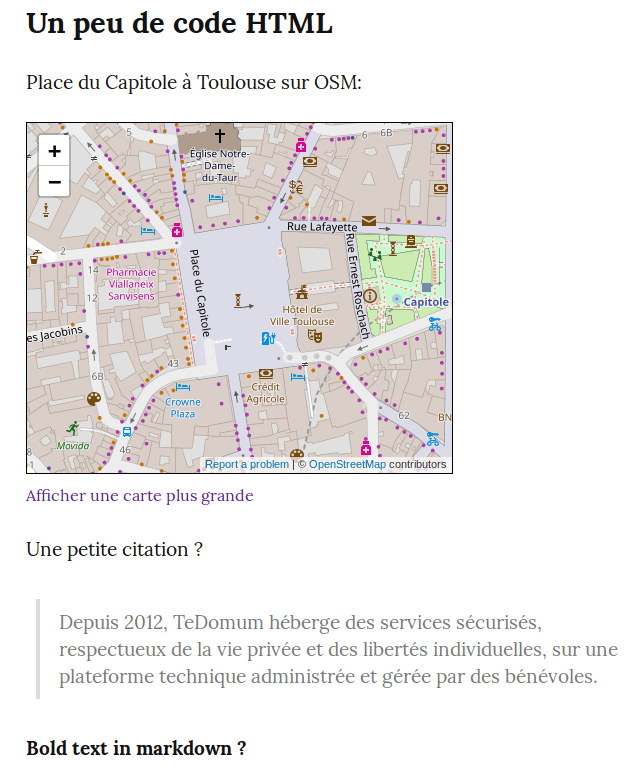
- Que se muestra así en un navegador :

-
Todas las etiquetas MarkDown son aceptadas enumeradas y explicadas en la guía Write.as.
-
(Nota del editor: Véase también Guia Tutorial interactivo de MarkDown.)
Uso de un HashTag (ou Tag) :
Las etiquetas se pueden usar en Write.freely. Para ello, solo tienes que poner marcas hash en tu artículo, seguido de la palabra que quieras. Esto hará posible hacer una lista de todos los artículos con un tema común y hacer una mejor referencia a sus artículos, especialmente en Mastodon.
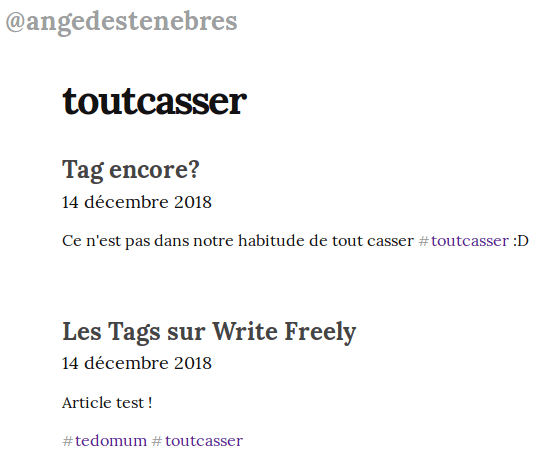
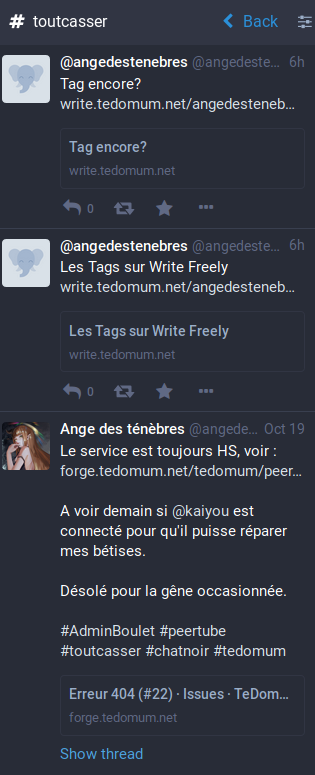
Ejemplo con la marca hash "#toutcasser" :

Que creará enlaces de nuevo en Mastodon, incluso si no es visible en el mensaje :

Personaliza la presentación de tu blog:
Es posible personalizar la presentación de tu blog (descripción, visualización de artículos, etc...)
Para ello, tienes que ir a tu blog y seleccionar la opción customize(personalizar):

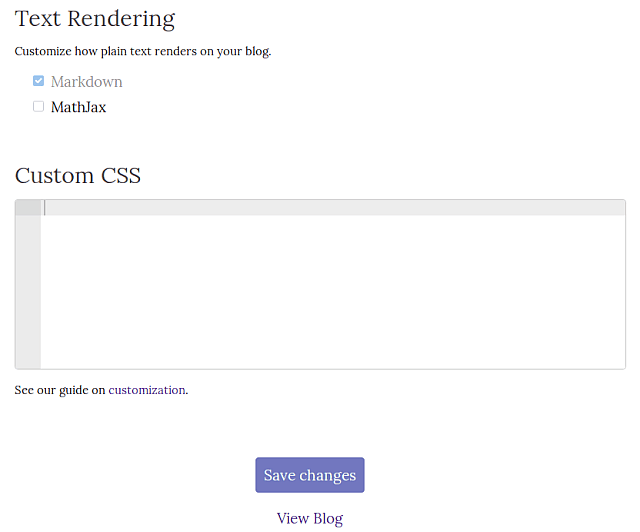
En la parte inferior de la página, tendrás la opción de añadir tu propio CSS:

Tenga en cuenta que puede utilizar esta guía Reference guide to CSS (en Inglés) para escribirla.
Estadísticas de sus páginas de blog:
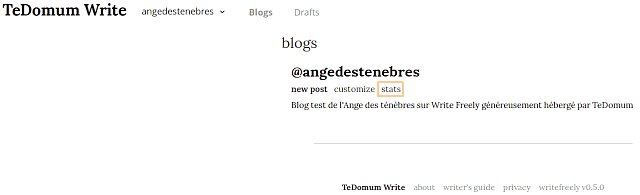
Para ver estadísticas actualizadas de todas tus páginas, ve a tu blog y selecciona la opción stats:

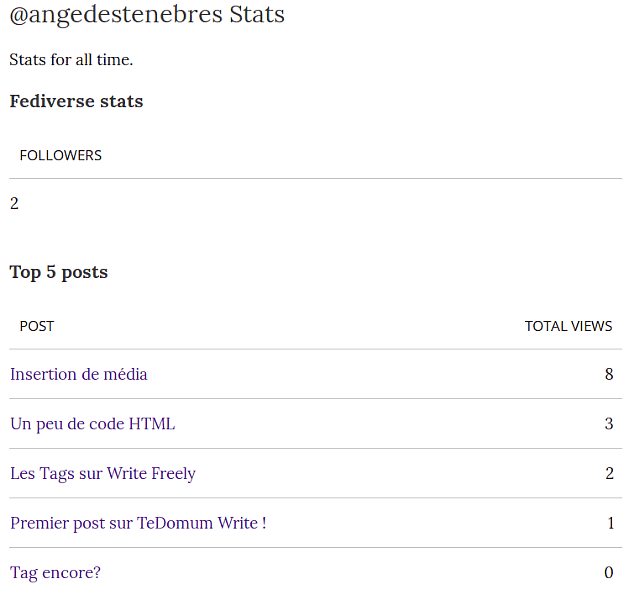
A continuación, verá una página como esta:

Notas del editor :
-
Un gran Gracias! para Ange por la preparación de su versión original francesa de la documentación en Wiki -- hizo la creación de esta versión en Español *mucho más fácil que la creación de una guía totalmente nueva desde cero *.
-
He añadido palabras adicionales en algunos lugares, pensando que podría *facilitar la lectura para un nuevo usuario *; el público previsto para una guía introductoria como esta.
-
El texto original en francés se tradujo en bloques de párrafos a través de la maravillosa herramienta__Bing Translator__. Esta versión en Español también se há producido con Bing Translate.
-
Cualquier error posiblemente introducido en el proceso de preparación de esta versión es mío.
-
Y acabo de encontrar un otro Guia en Inglés, Writer's Guide en Writefreely.org ¡Marcandole!
Gracias por leer esto, por favor no dude en comentar sobre este post, su opinión es importante. Esta página creada completamente en lenguaje MarkDown.
Thank you for reading this, please feel free to comment about this post, your input is important. This page created entirely in MarkDown language.



Comments
No comments yet. Be the first to react!